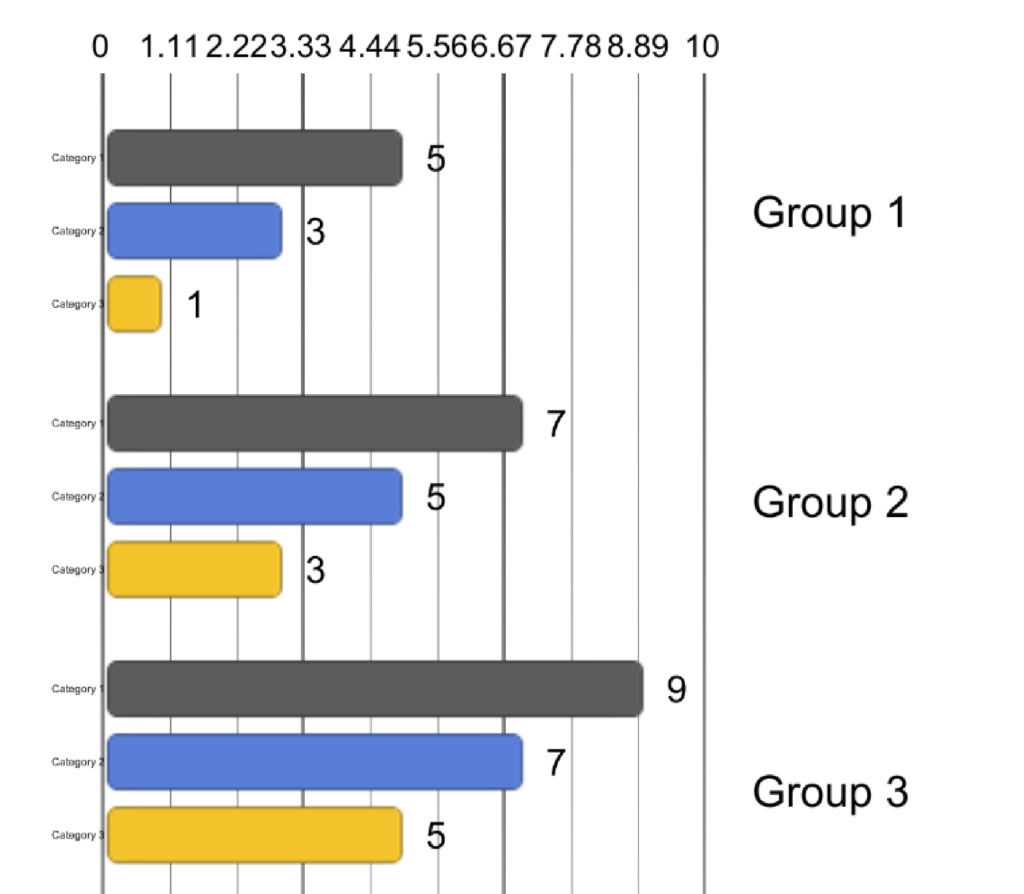
On some cases we would like to create a horizontal bar chart. You can take the vertical bar chart and turn it to horizontal with the following steps :
1. Set the Z rotation of the chart to -90

2. Go to Prefabs/Text and select a text prefab for you chart

3. Duplicate the prefab and rename it

4. Edit the prefabs Z rotation to 90

5. Apply the new prefab to all text instances in the rotated bar chart


6. View the results in the scene view