Create a new gameobject and name it ‘DataInitializer’

Create a Script and name it ‘TutorialDataLoader’
Write the following code into the script
public class TutorialDataLoader : MonoBehaviour
{
public CanvasDataSeriesChart chart;
void Start()
{
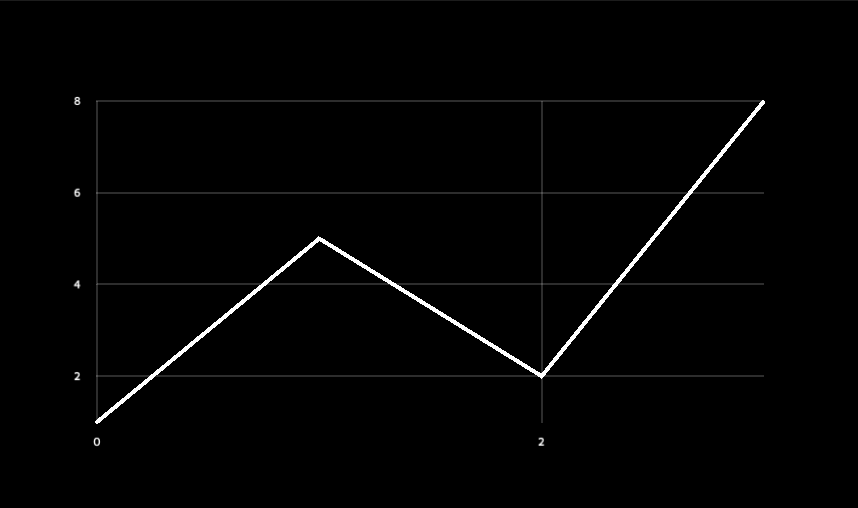
var data = chart.DataSource.GetCategory("dataseries-1").Data;
data.Append(0, 1);
data.Append(1, 5);
data.Append(2, 2);
data.Append(3, 8);
}
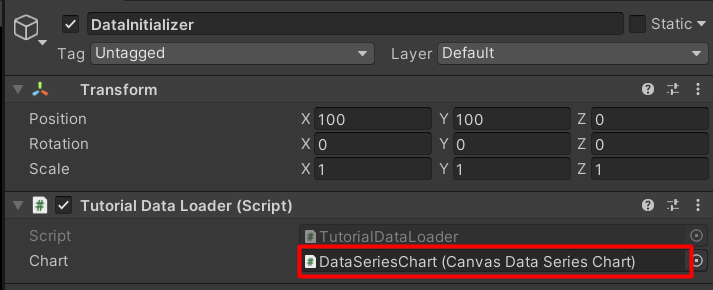
}Add the new script as a component to ‘DataINitializer’ and drag ‘dataSeriesChart’ into the ‘chart’ property

Click on the play button