All the charts in Graph and Chart are created using inheritance. All the chart inherit from the base class being AnyChart. Therefore there are properties that are common to all charts. In this article we will detail all these properties.
Common to Each and Every Chart

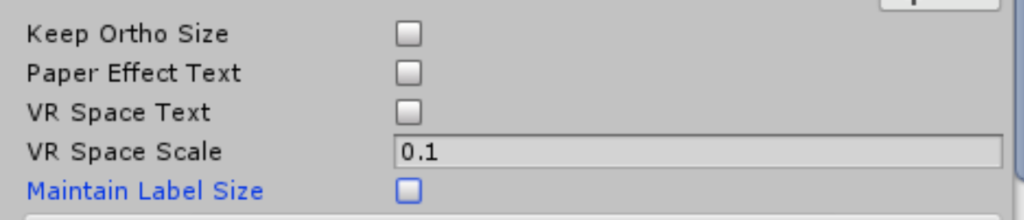
- Keep Ortho Size makes the text size proportional to the orthographic size of the camera being use. It should be used along with an orthographic camera only.
- Paper Effect Text makes the text of 3D charts flat like a paper sheet. If this option is disabled , the text is billboarded to the camera
- VR Space Text makes the text face the camera without rotating it. This makes it more realistic for uses with VR. If this is disabled the text is always inline with the screen regardless of it’s position in the scene.
- VR Space Scale is a scale factor that is used when VR Space Text is enabled
- Maintain Label Size makes the labels size fixed even if the chart is scaled.
Common to all 3d Charts

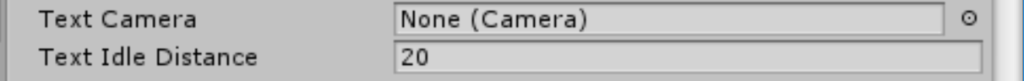
- Text Camera is the camera to which the text is billboarded to. The text always faces this camera
- Text Idle Distance is a distance in world space units that determines where the text’s font size matches the sizes specified in the chart components. This should not be changed under mot use cases. It should be changed only if your chart is extremely large in relation to the scene and text
Common to the Graph and Candle Charts
The graph and candle charts both inherit from ScrollableAxisChart. Their common properties are those of the view portion. Make sure to have a look at Setting the view portion
common to the 2d Graph , Candle and Bar Chars
When using 2D charts, we would sometimes like to have them match the size of their RectTransform. The following properties could help:

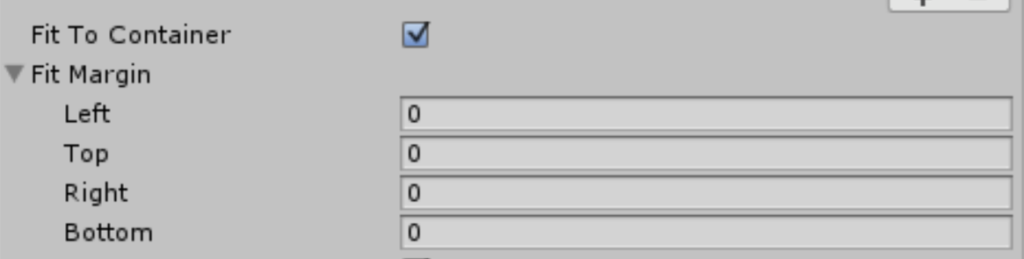
- Fit To Container makes it so that the chart fits exactly into its RectTranform. otherwise the chart will be placed without respecting the RectTranform dimentions
- Fit Margin is the margin in pixel that is used when Fit To Container is enabled