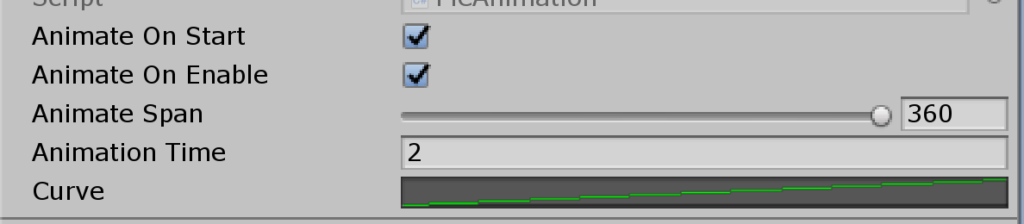
On many use cases we would like to animate the pie chart in order to give it a more professional look. This can be done with PieAnimation component:

- Animate On Start makes the animation component animate the pie chart when Start() is called. This can be used when setting values in the inspector for example
- Animate On Enable makes the animation component animate the pie chart when OnEnable() is called. This can be used when setting values in the inspector for example
- Animate Span is the angle span the animation is set for setting this to 180 , will expand the pie chart from 0 to 180 degrees.
- Animation Time is the total desired animation time
- Curve is the easing curve for the animation
You can add the pie animation component to any pie chart game object.
USING THE Pie ANIMATION COMPONENT FROM SCRIPT
You can use the pie animation from script by calling Animate() . It can be done in the following way:
//set the values of the pie chart:
pieChart.DataSource.SetValue("Player 1", 2f);
pieChart.DataSource.SetValue("Player 2", 1f);
pieChart.DataSource.SetValue("Player 1", 5f);
pieChart.DataSource.SetValue("Player 2", 0f);
// call animate
var animation = pieChart.GetComponent<PieAnimation>();
animation.Animate();