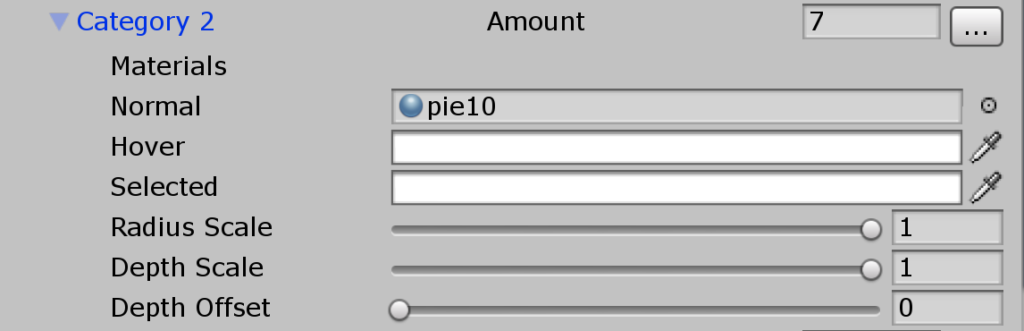
The pie category sets the style of each pie item:

- Amount is the value of the of the pie item. This property allows you to quickly edit the value of the pie chart from the inspector
- Normal is the material that is applied to the pie category.
- Hover is the color that is applied to the pie item on mouse hover. The material is the same material in Normal , but its color is modified
- Selected is the color that is applied to the pie item on mouse click. The material is the same material in Normal , but its color is modified
- Radius Scale allows you to control the radius of a category relative to the radius of the pie chart. Set this to 1 to have the radius of the category similar to the radius of the pie chart. Set this to 0.5 to have to as half of the radius of the pie chart. The radius of the category is calculated with the following formula : category radius = chart radius * radius scale
- Depth Scale is the scale of the depth of the category relative to the depth of the pie chart. This setting exists only for 3D pie charts. Similar to radius scale it is calculated in the following way : category depth = chart depth * depth scale
- Depth Offset is the alignment of the pie category within the depth of the pie chart. This settings exists only for 3D pie charts. Set it to 1 , to have the pie category start at the top of the chart, set it to 0 to have the pie category set at the bottom of the chart.
Here is an example showing some effects that can be achieved using Radius Scale , Depth Scale and Depth Offset
