The following article describes the properties of the pie chart component. If you would like to learn about the category properties , check out Category Settings. If you would like to learn about properties that are common to all charts , see Common Chart Properties.
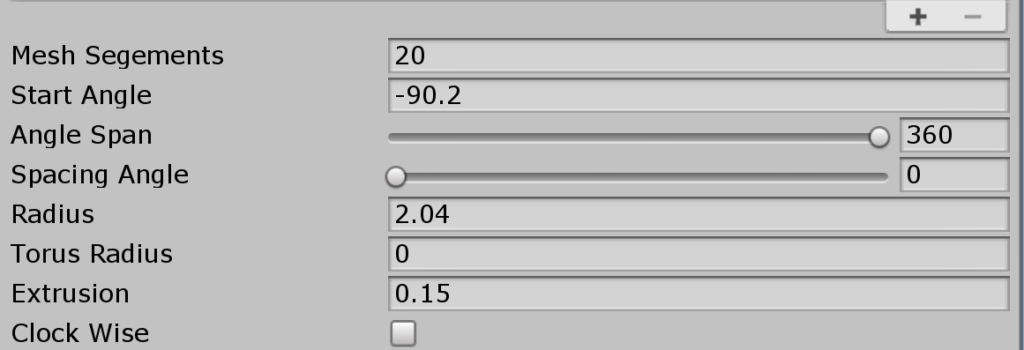
Besides the properties listed above , The pie chart contains the following properties :


- Mesh Segments is the amount of segments in each pie item. the higher this value is the smoother the pie mesh is, however setting it too high may create too many vertices and affect performance
- Start Angle is the angle at which the pie items start to render. The first category is placed on this angle
- Angle Span is the total angle size of the pie chart. Setting it to 180 for example , will result in a pie chart that covers only half a circle. Setting it to 360 will result in a full circle pie chart
- Spacing Angle is the spacing angle between pie items. Setting it to 0 will create a dense pie chart without spaces at all
- Radius is the radius of the pie chart. The higher the value is , the bigger the pie chart.
- Torus Radius is the inner radius of the pie chart. Setting it to a value higher than 0 will create a torus chart. Setting it to zero creates a pie chart.
- Extrusion is the distance of the pie items from the center of the pie. The higher this value , the further the pie items are from the center of the chart.
- Clock Wise if true , the pie chart is clockwise . otherwise it is counter clockwise
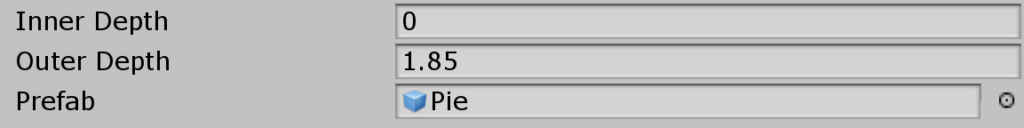
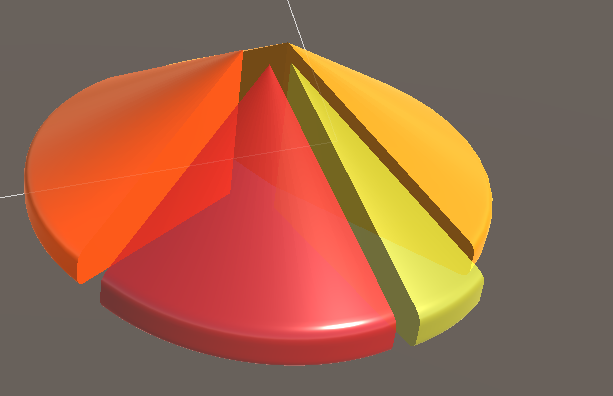
- Inner/Outer Depth for 3d pie charts , you can set a different inner and outer depths , resulting in a pie looking like this for example:

- Prefab is the pie prefab used with the chart. This setting is only for 3d pie charts. You can find prefabs at : prefabs/3d/Pie. Learn more about prefabs in graph and chart