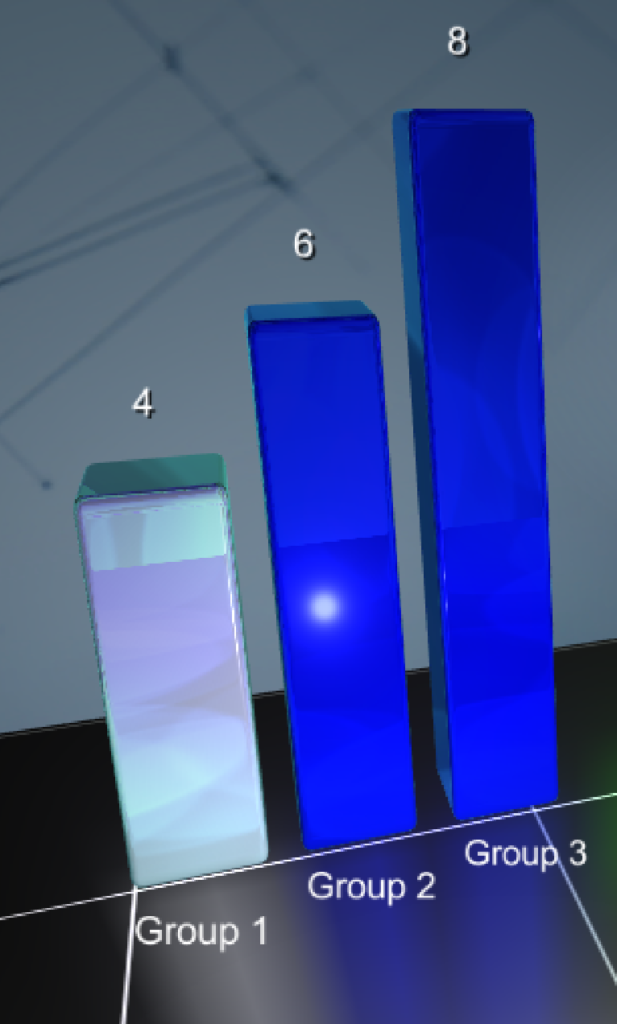
Many of the ready made prefabs of Graph and Chart contain ready made effects. For example the grow on hover effect in the bar chart :

Notice how the left bar grows and changed color when the mouse is on top of it.
This effect is created using some component of graph and chart that are common to almost all prefabs. These are ChartItemEvents and ChartItemEffect
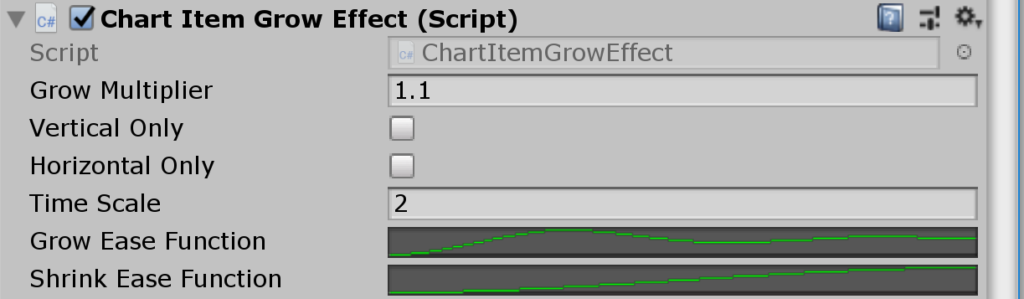
The Chart Item Effect Component
ChartItemEffect is an abstract class that is implemented using ChartItemGrowEffect. You can add you own implementation to it.
ChartItemGrowEffect is responsible for changing the material color and the size of the prefab.

- Grow Multiplier is the amount of scaling done when the object is hovered
- Vertical Only will force scaling only on the y axis
- Horizontal Only will force scaling only on the x axis
- Time Scale is the time multiplier for the easing curves . The total time of the animation is the time of the easing curve multiplied by Time Scale
- Grow/Shrink Ease Function are the easing curves for the grow and shrink animations
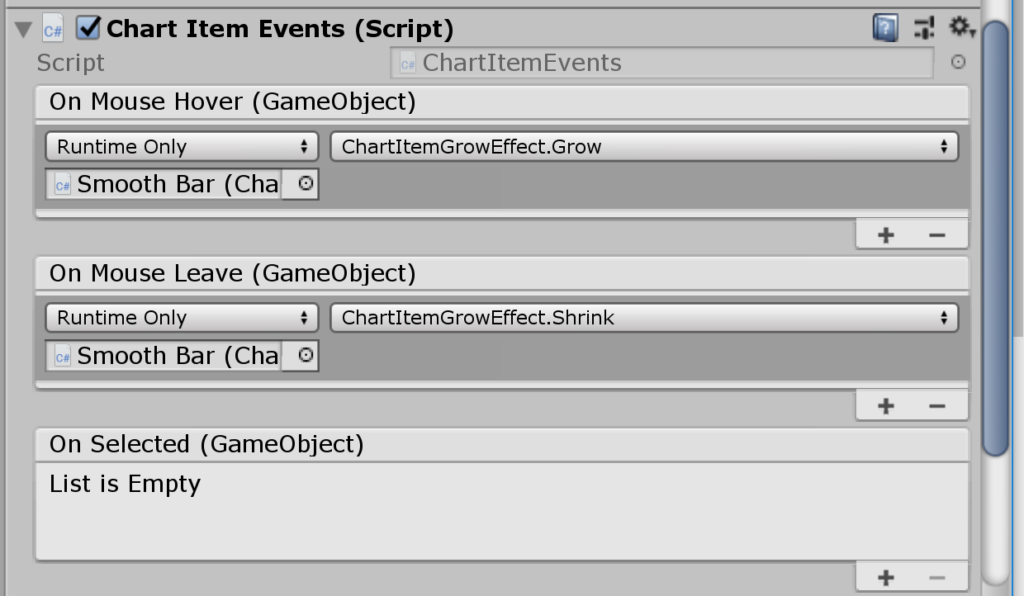
The Chart Item Events component
This component responds to chart events on the prefab :

As you can see , it has an event for mouse hover , mouse leave and mouse click. In the image above , mouse hover calls to the method Grow of ChartItemGrowEffect and mouse leave calls to the mehtod Shrink. This makes the prefab grow and shrink automatically with these events.
How to customize Prefabs
You can add ChartItemGrowEffect and ChartItemEvents to a prefab you have created in order to make it grow and shrink when the mouse hovers above it.
You can also add you own scripts and trigger them using ChartItemGrowEffect. In the same way ChartItemGrowEffect triggers the grow and shrink methods of ChartItemGrowEffect .