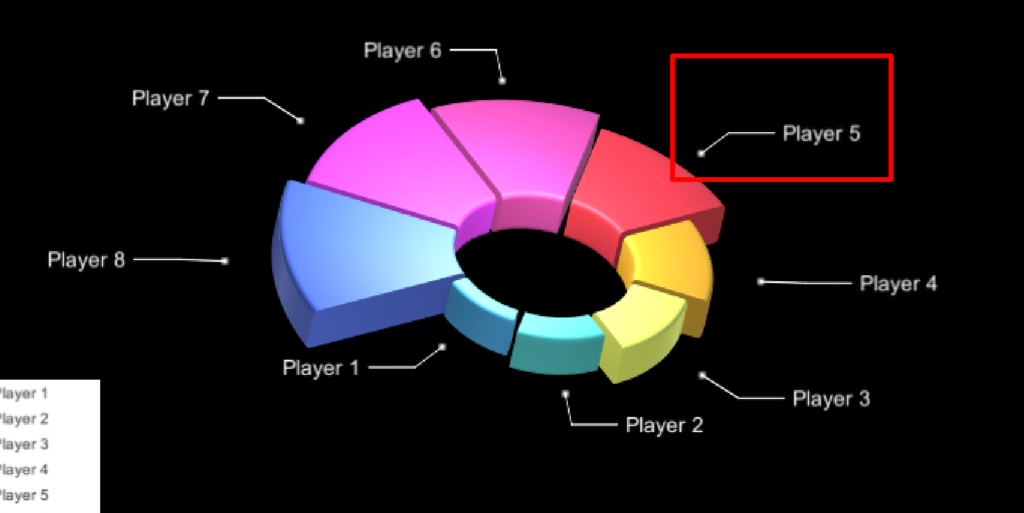
Some text prefabs contain a line component:

This is a quick reference on how you can customize line text prefabs.
Start By duplicating one of the existing line prefabs
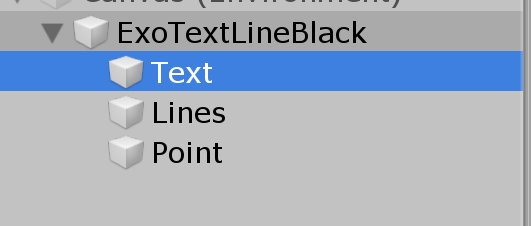
for example Prefabs/text/ExoTextLineBlack It already has the structure of a line text prefab.
Configure the text font
You can edit the Text Object inside the prefab. It is a simple UI Text

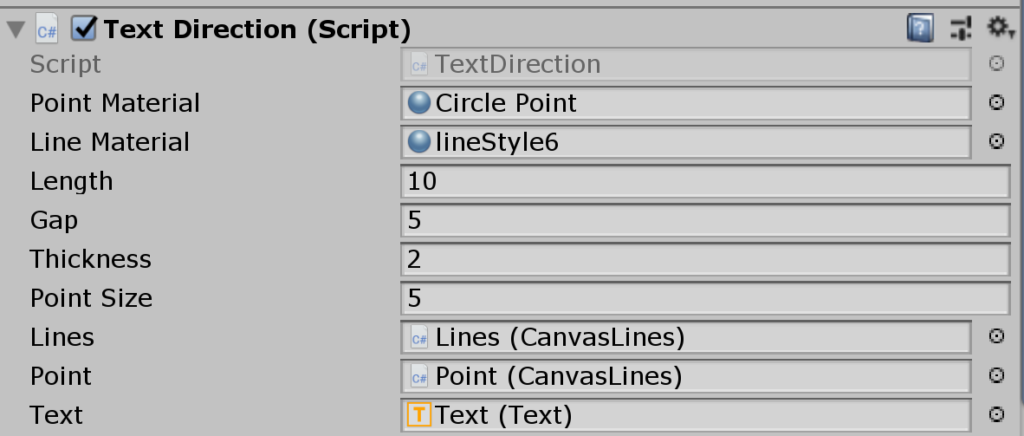
Configure the line

- Point Material is the material used for the point at the end of the line.
- Line Material is the material used for creating the line.
- Length is the total length of the line
- Gap is the gap between the line and the chart. Make it higher to create spacing between the line and the chart
- Thickness is the thickness of the line
- Point Size is the size of the point in the end of the line
- Lines/Point/Text are references to the other objects within the prefab. It is best to duplicate an existing prefab and not configure these.