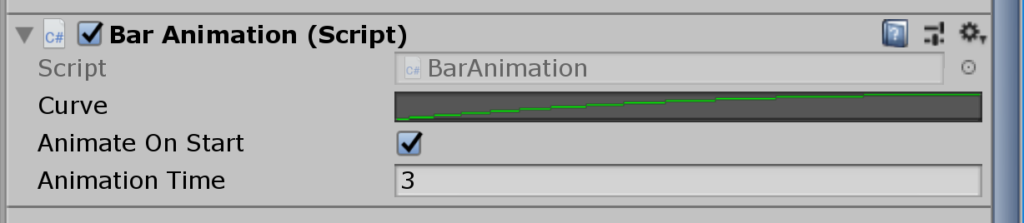
As we have learned in Filling the bar chart with data , the bar chart has a method called SlideValue that animates a value change. On some use cases we would like to animate many bars automatically. This can be done using the bar animation component:

- Curve is the easing curve for the animation
- Animate On Start makes the animation component animate the bar chart when Start() is called. This can be used when setting values in the inspector for example
- Animation Time is the total desired animation time
You can add the bar animation component to any bar chart game object.
Using the Bar Animation component from script
You can use the bar animation from script by calling Animate() . It can be done in the following way:
//set the values of the pie chart:
barChart.DataSource.SetValue("Player 1", "Group 1", 2f);
barChart.DataSource.SetValue("Player 2", "Group 1", 1f);
barChart.DataSource.SetValue("Player 1", "Group 2", 5f);
barChart.DataSource.SetValue("Player 2", "Group 2", 0f);
// call animate
var animation = barChart.GetComponent<BarAnimation>();
animation.Animate();