The following article describes the properties of the bar chart component. If you would like to learn about the category properties , check out Category Settings. If you would like to learn about properties that are common to all charts , see Common Chart Properties.
Besides the properties listed above , The bar chart contains the following properties :



- View Type is the way the bars are arranged by the bar chart. Stacked makes a stacked bar chart . Negative makes the negative bars go in the opposite direction.Normal shows a standard view without modifications. for more info , see
Making stacked and negative bar charts - Height Ratio is the height of the bar chart in relation to it’s width, the higher this value the higher the bar chart.
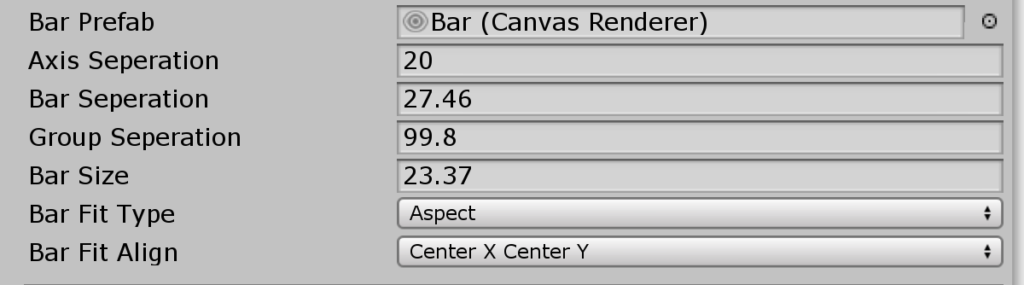
- Bar Prefab is the prefab used with the bar chart. See the prefabs section to learn more.
- Axis Separation is the distance of the bars from the axis. The higher the value the further the bars.
- Bar Separation is the distance between bars in the same group.
- Group Separation is the distance between groups in the bar chart.
- Bar Size is the width of a bar in the bar chart.
- Bar Fit Type is used with canvas bar charts. It will fit the bar chart into the RectTransform it is contained in. None will not fit the bar chart at all. Width will fit the width exactly into the RectTansform. Height will fit the height exactly into the RectTranform , this can be useful when using the bar chart with a scrollview. Aspect fits the bar chart with respect to it’s aspect ratio
- Bar Fit Align controls the anchor of the resized bar chart inside the RectTransform
Enhanced options for 3d Bar Charts
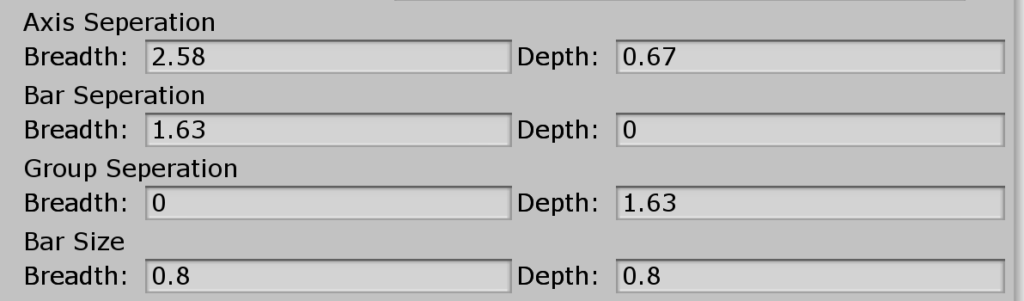
Some of the options described in the above list are extended with the 3D bar chart. In the 3D bar chart , the separations and sizes work on 2 dimensions. This allows maximum flexibility

You can experiment with these settings. Here is an example of how you can change them to make the chart different:
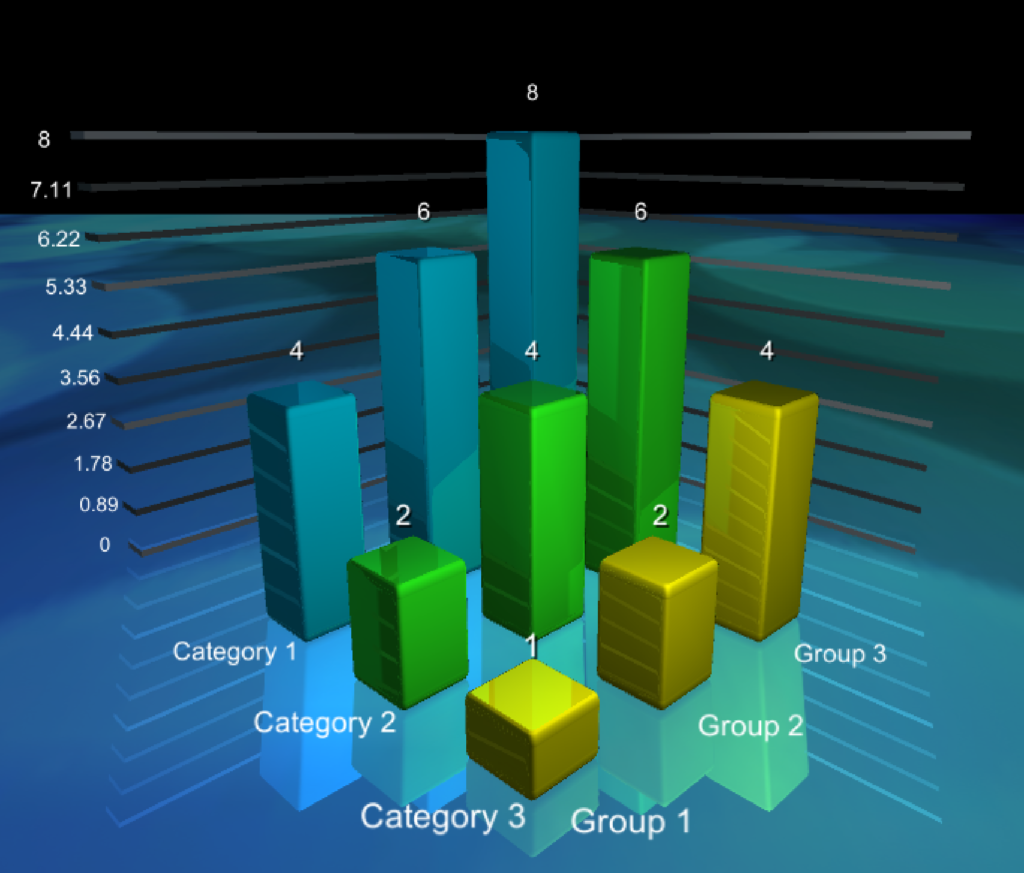
In Themes/3d/Bar/Preset 2 , you can see the following bar chart :

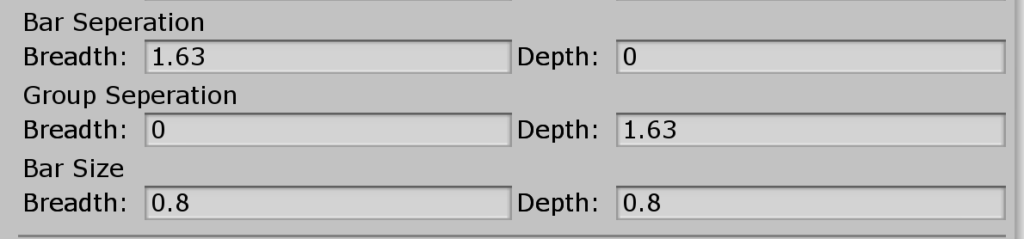
It can be created using the following settings :

As you can see , the bar separation vector and the group separation vector are orthogonal , giving the bar chart a square 3D shape.
If you take the same scene , and use perpendicular vectors:

you will get the following layout :

Which can be found in In Themes/3d/Bar/Preset 3
You can experiment with these settings to create your own layout.