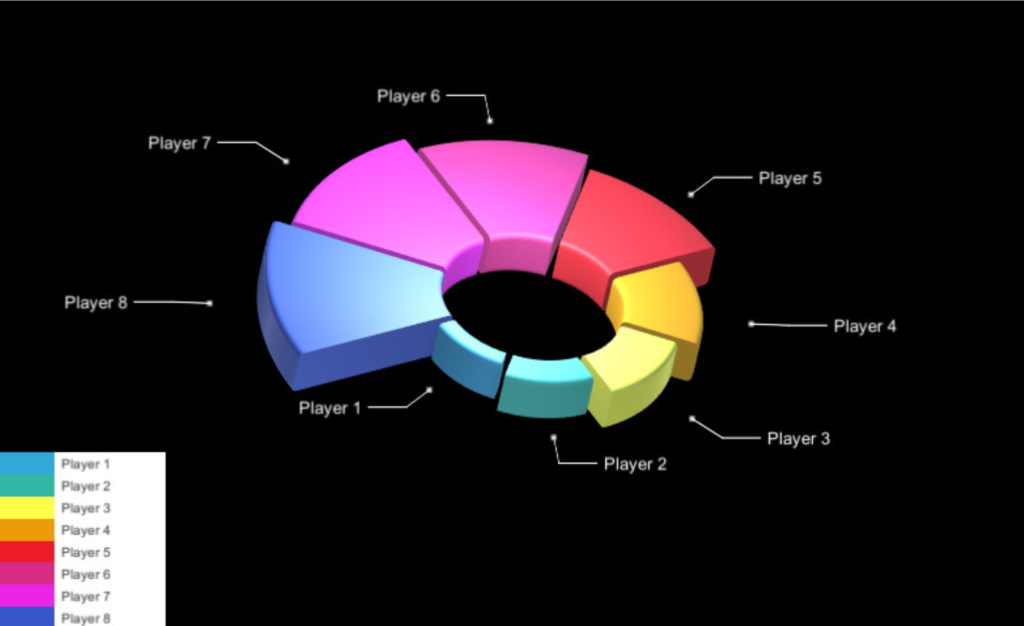
On some use cases , we would like to make it clear to the user which part of the chart corresponds with each category. for example in the pie chart :

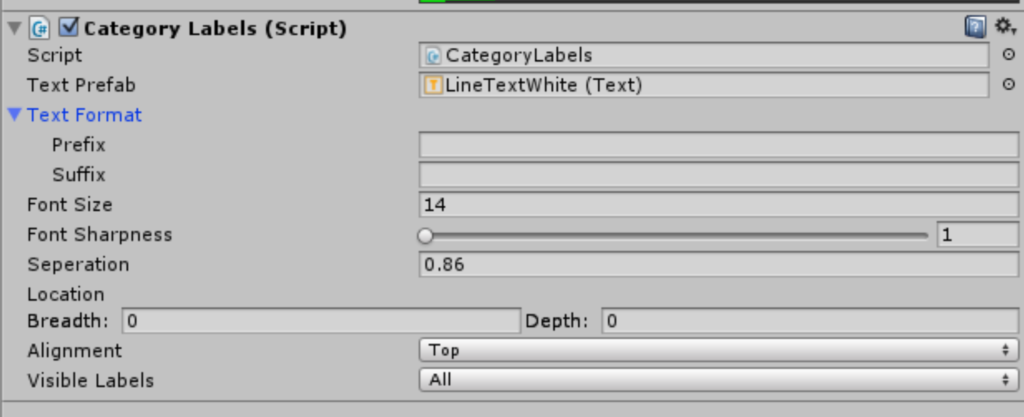
You can do that by adding a Category labels component into your chart’s game object. This article is a reference to the properties of category labels.

- Text Prefab sets the text prefabs that is used with the category labels. You can find many text prefabs under the folder Prefabs/Text . some text prefabs contain additional graphics , such as the lines in the image above
- TextFormat Prefix/Suffix allows you to set a suffix and prefix to the category name. This can help the user understand more about the chart. You can set this to a string such as “Category:”
- Font size is the size of the font used for the category labels.
- Font sharpness allows you to tweak the sharpness of the category labels.
- Separation is the separation of the category labels from their base position. the larger this value is , the further the label is from the chart.
- Location completes the Separation property by allowing you to set separation on all coordinate axis.
- Alignment selects the base position of the labels. Top means the labels are at the edge the chart item , Base means they are at the base.
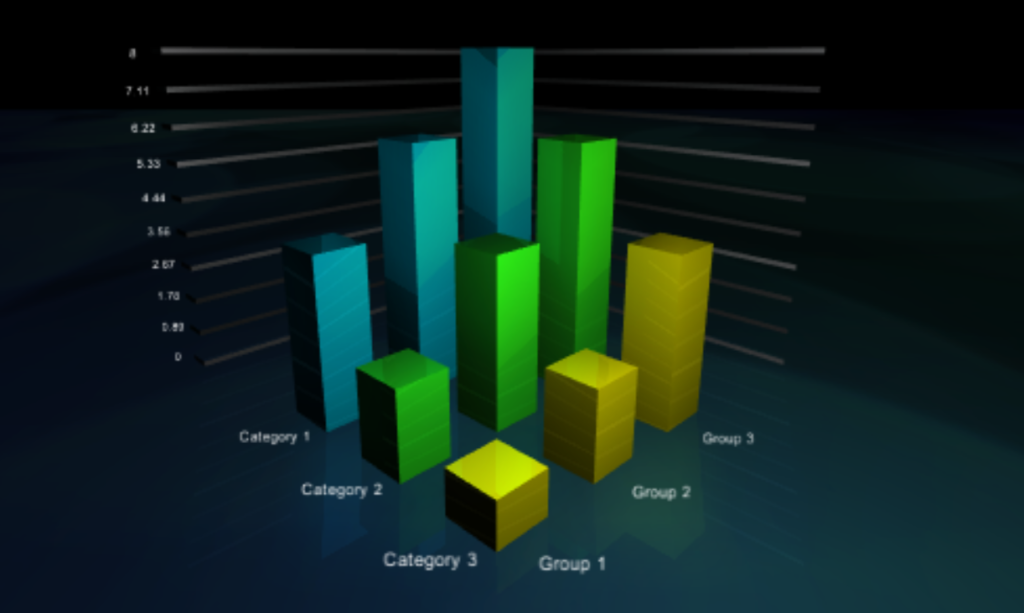
- Visible Labels controls which labels are visible. On some use cases we would not like to show all of them. All means all labels are shown, First Only means only the first category label for each group is shown. This would look like this :

All the properties described in this article can also be changed from script Obtaining a chart object for scripting