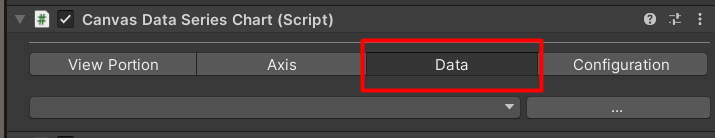
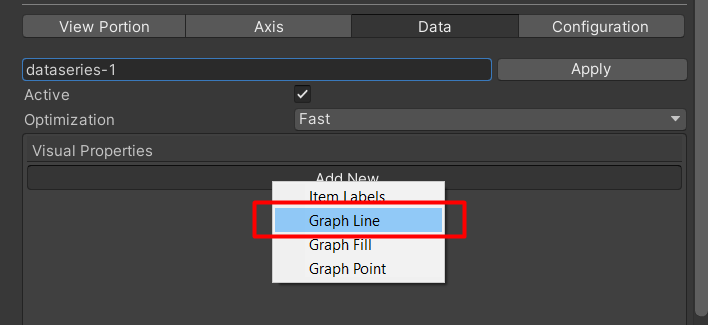
Switch to the ‘Data’ Tab in the chart inspector

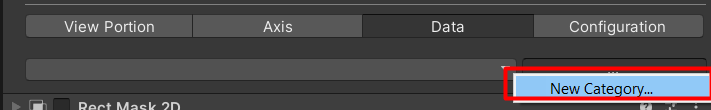
Click the ‘…’ button And SELECT THE ‘NEW CATEGORY’ OPTION

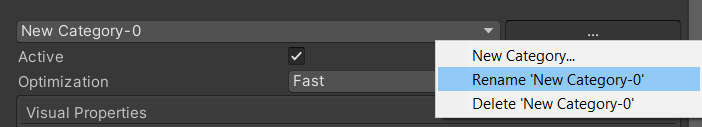
CLICK THE ‘…’ BUTTON AND SELECT THE Rename OPTION

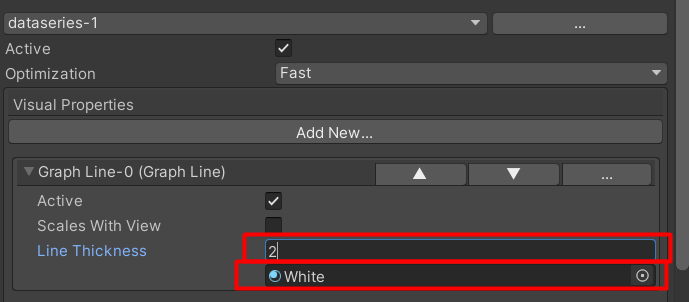
Rename the category to ‘dataseries-1’

Click ‘Add New’ and select ‘Graph Line’

Assign a material and line thickness to the new Graph line
NOTE: For best performance , use a material with the shader “Chart/Canvas/Solid”