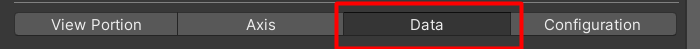
Select the “Data” Tab in the inspector

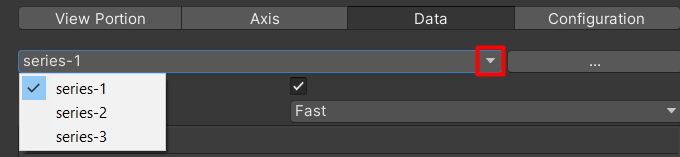
Select a Category

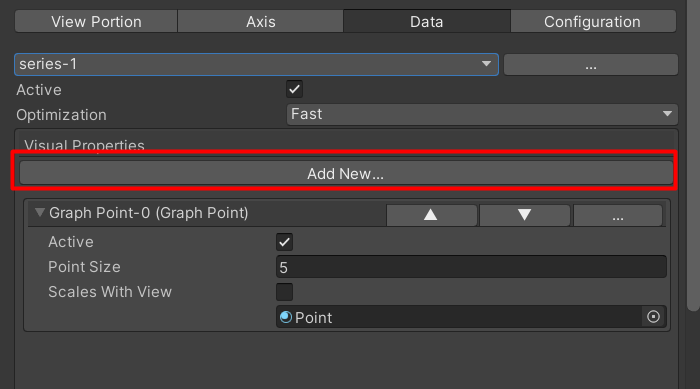
Click on the “Add NEw” Button

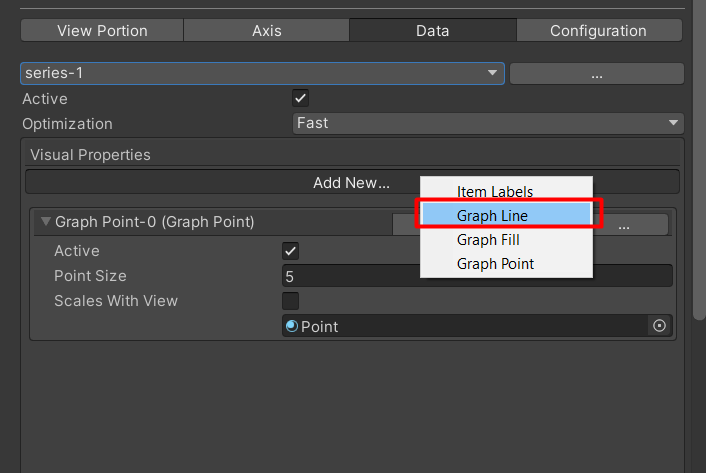
Select the Type of Visual Feature you wish to add

Configure the visual Feature
To learn more about each of the different visual features, have a look at the visual feature reference