Create a UI canvas and a new game object under it
set the GameObject’s name to ‘DataSeriesChart’

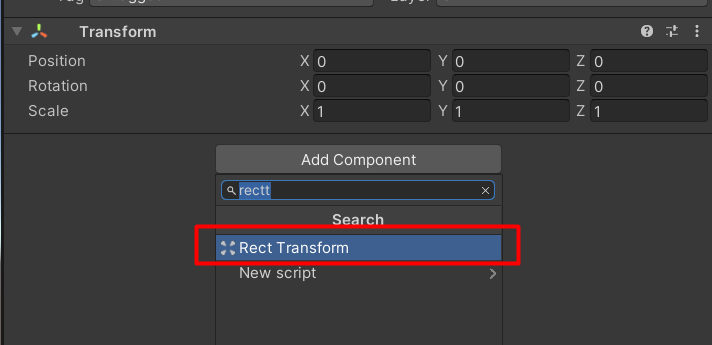
Add a RectTransform component to the gameobject

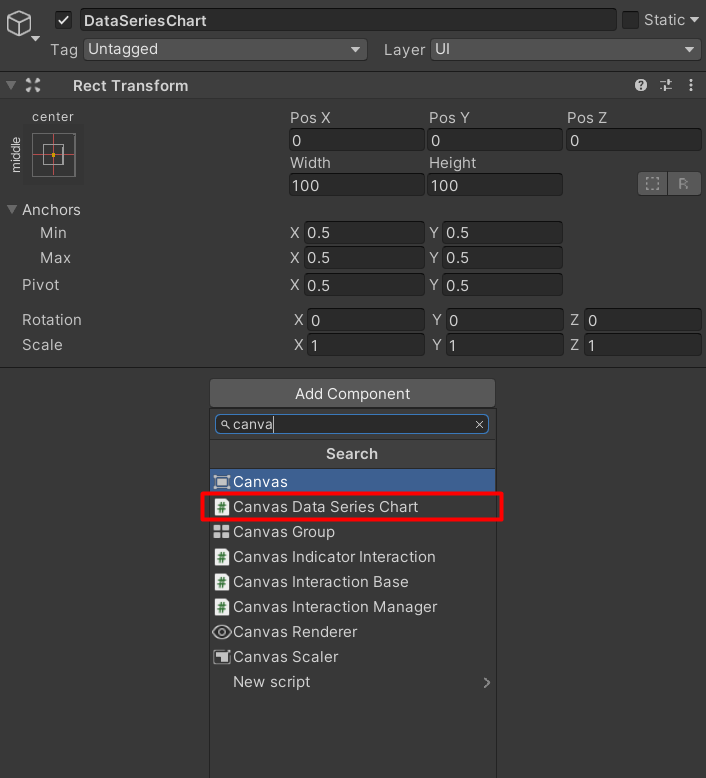
Add a ‘CanvasDataSeriesChart’ Component to the gameobject
Go to the chart inspector and add a ‘CanvasDataSeriesChart’ component to the GameObject

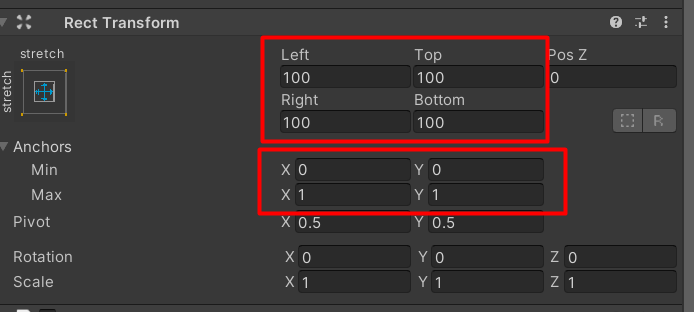
Configure the GameObject’s Transform