Sometimes we would like to create an interactive 3D text object , such that can react to user clicks. We can do that by adding a box collider to the Text element and handling click events just like how we do with all unity colliders. However , text objects may change in size and it is important that we are able to match the collider to the text. You can do that by adding a FitBoxCollider component to your 3D text element:
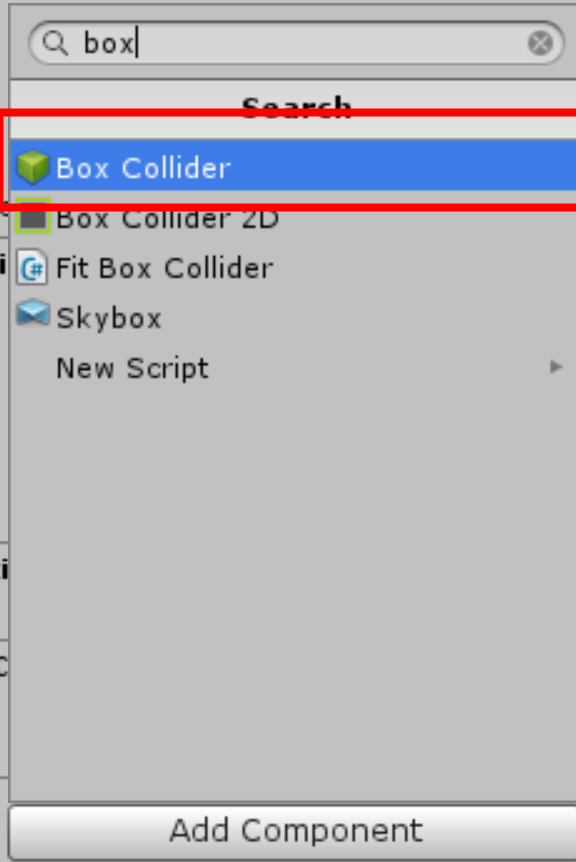
- Add a BoxCollider to the 3D Text Element:

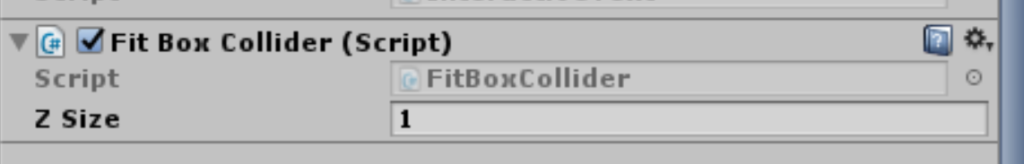
2.Add a FitBoxCollider to the 3D Text Element:

Set the z size of the box collider manually.
3. now you box collider will change automatically with the text element.
4. You can handle clicks from a custom script like this :
void OnMouseDown()
{
// handle the click event
}5. Take a look at “Text3D/Tutorials/Interactive” Text to see a real use case of interactive text.