The key to any good 3D text effect is motion. On many occasions we would want to animate each glyph of the text and to create a lively animation. When we want to do this we can either write an animation script , or use the configurable animation scripts that come with 3D Text Effects.
For this tutorial we will create a simple wave animation:
1. Add a 3D text object to your scene.
2. Add a glyph animator object to your 3D Text . If you want the wave animation to start with no text on screen, assign the Invisible animation preset as the default insert animation. this is useful to create text enter animations.
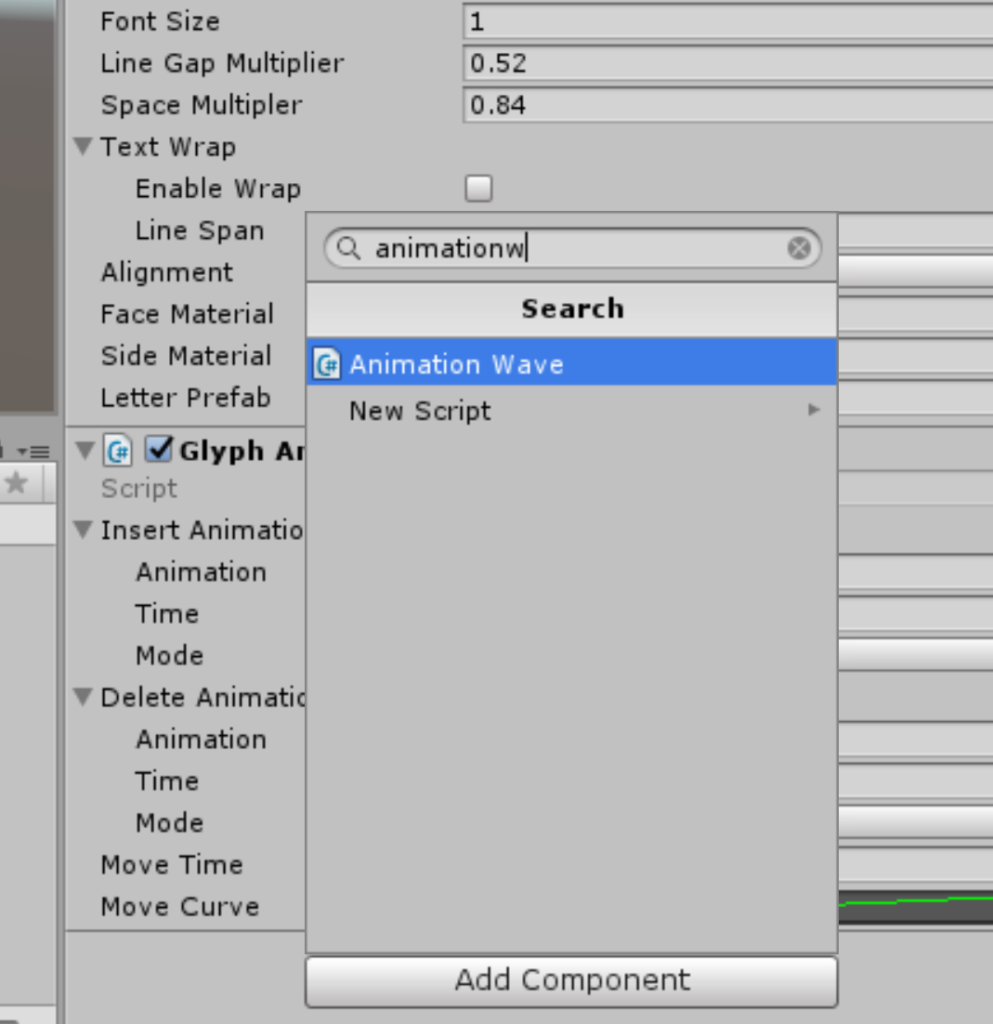
3.Add an animation wave component to your text object

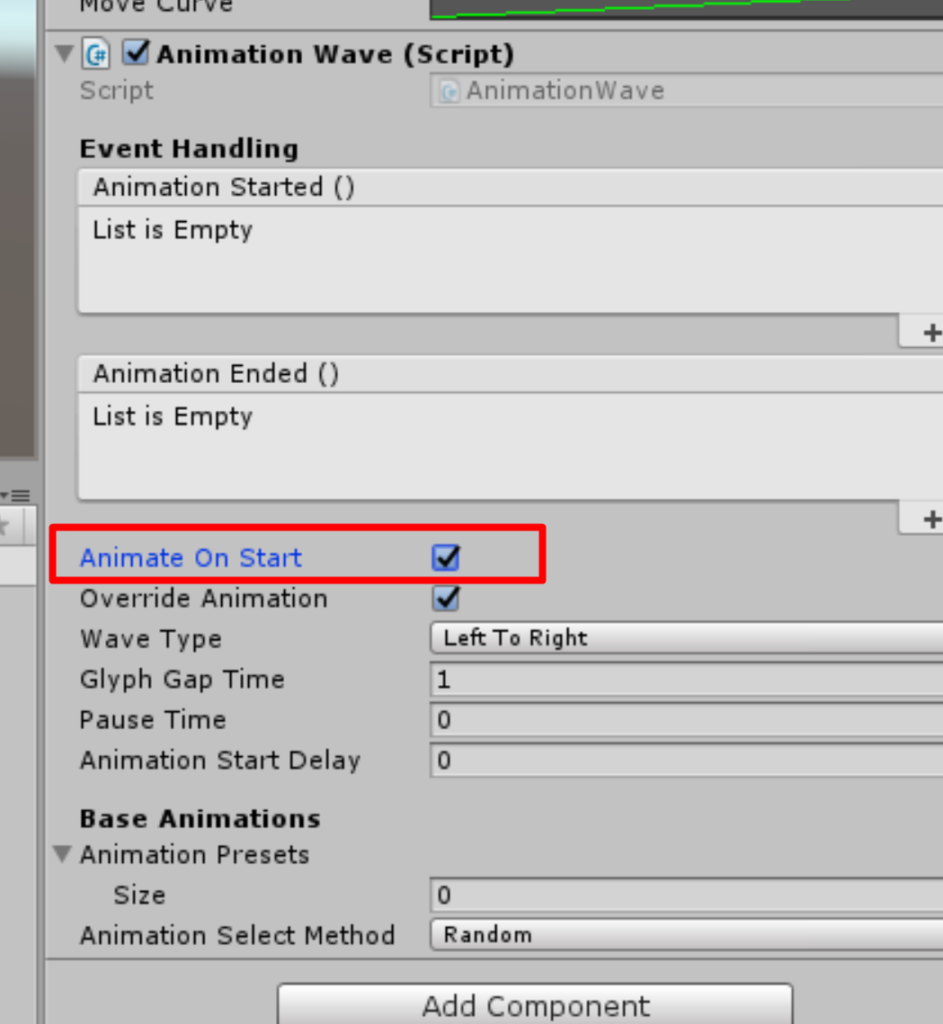
4. Toggle the “Animate on start” option. This will make the wave animation run when the OnStart method of the object is called:

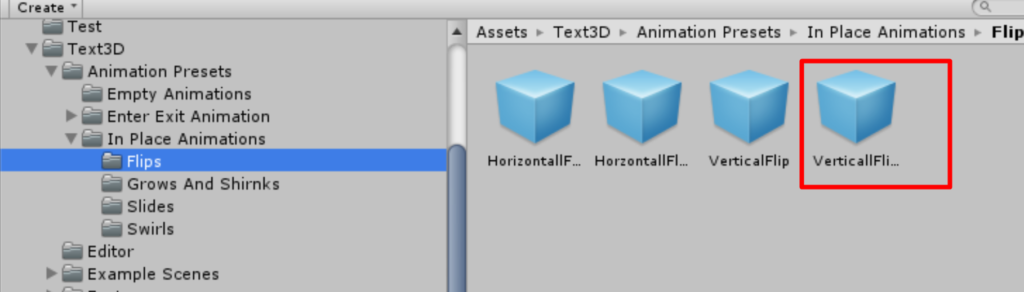
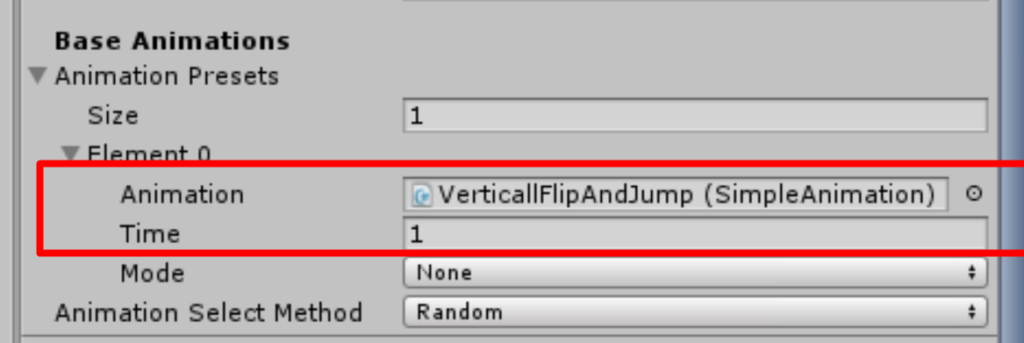
5. Set the base animation to VerticalFlipAndJump, by dragging it into animation presets:


Make sure to configure the animation time as well.
6. Run the game. You should see each glyph perform a flip and jump