The setting of the bar chart data filler are very similar to those of the graph data filler. Make sure to look at Automatically Load Json/Xml
You can find the sample scene for the bar chart filler in tutorials/AutomaticDataFill/BarDataFill

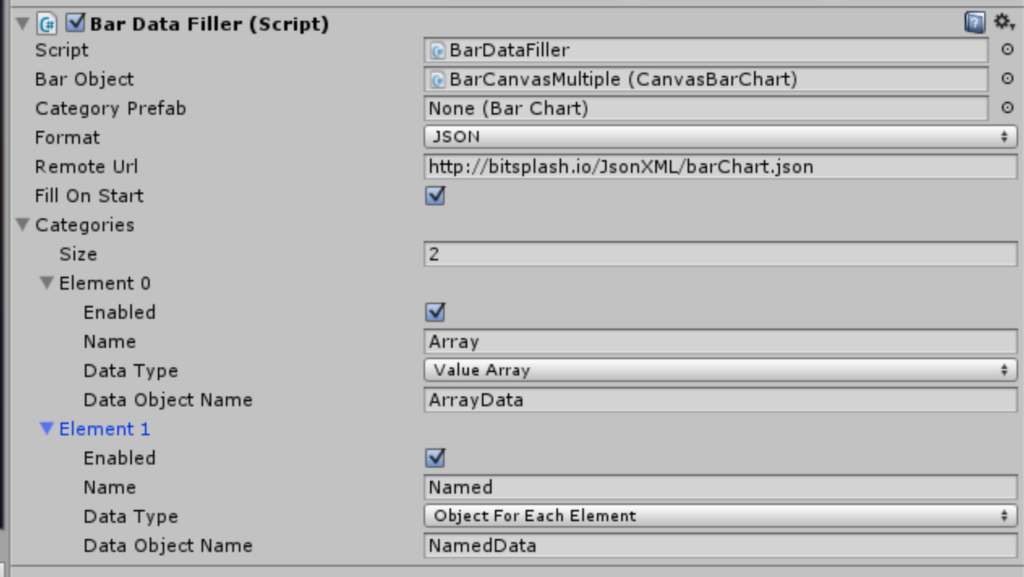
- Category Prefab- a prefab from which the category styles are taken out. If non is specified the default prefab is used.
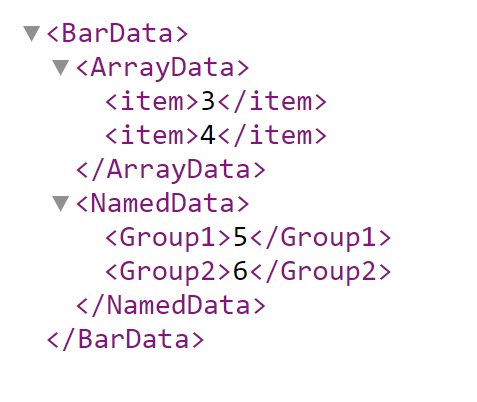
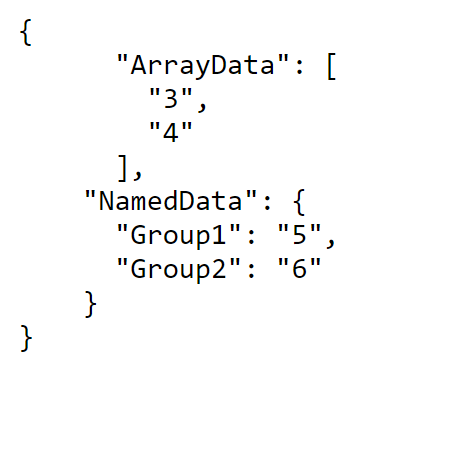
- Format – JSON or XML
- Remote Url – this is a url to the remote page with the JSON/XML data. It can also be a local file by using the file:/// prefix. for example : file:///c:/MyApp/data.xml
- Fill On Start – enabled this setting to make the filler automatically fill the data when the Start() method is called on the Game Object it is attached to.
- Categories – in a similar way to the Graph data filler. You should define each category of the bar chart.
- Enabled – enables or disables the automatic fill for the specified category
- Name – the name of the category that will be created in the bar chart. The data is applied to this category
- Date Type
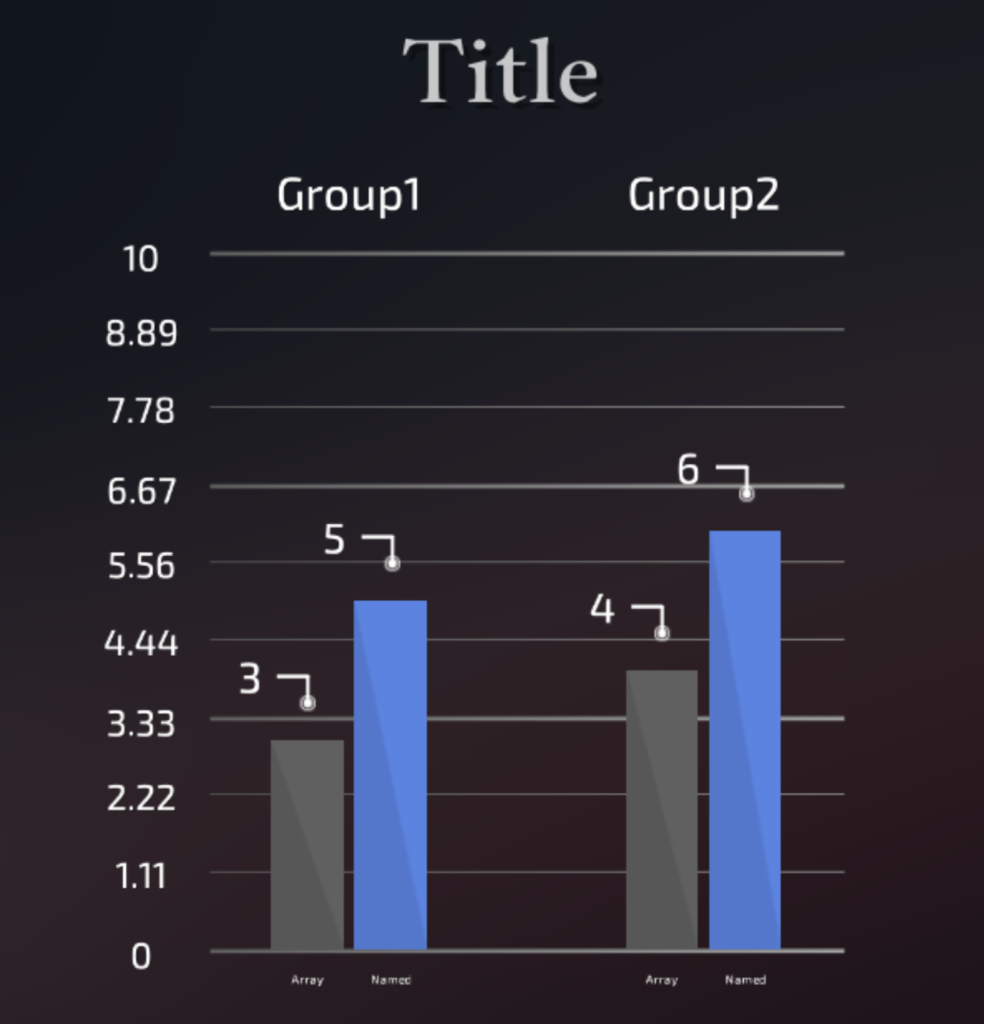
- ValueArray – each bar group matches a value inside the array , see the sample script below
- Object For Each Element – each object is stored with a key matching a group in the bar chart. The group has to be already set up through the inspector , see the sample script below
- Data Object Name – the name of the object from which the data is taken. See the Addressing objects within the data filler section of this document



Addressing Objects Within the Data Filler
All the objects in the BarDataFiller component can be addressed using the “>” operator. For example:
MainObject>BarData>Category1 // finds the object along the path specified
You can also select array index :
MainObject>2>Category1 // this will locate the second index in MainObject array and then find Category 1