You can find the sample scene for the pie chart filler in tutorials/AutomaticDataFill/PieDataFill

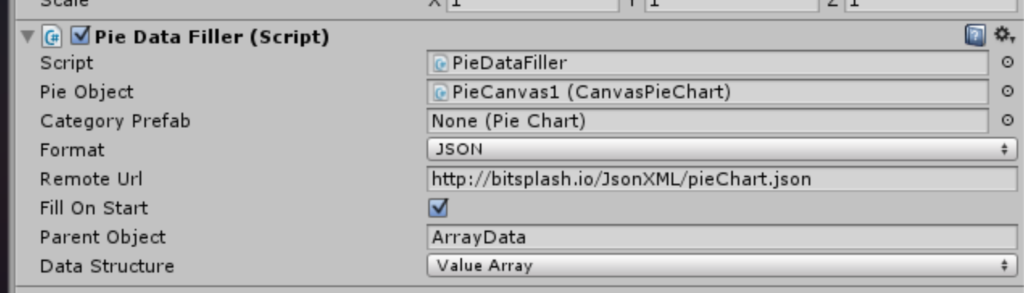
- Category Prefab- a prefab from which the category styles are taken out. If non is specified the default prefab is used.
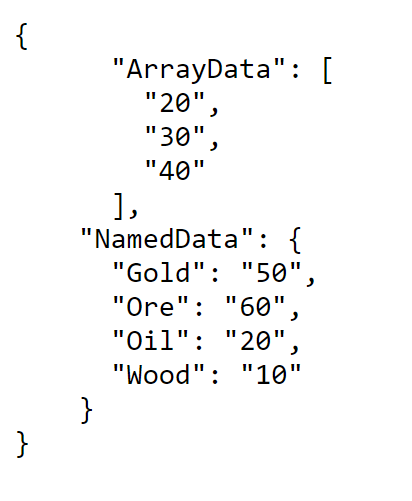
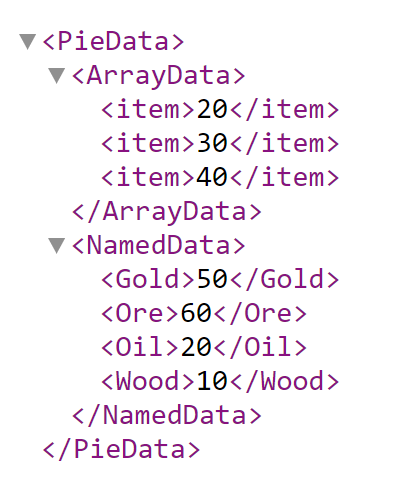
- Format – JSON or XML
- Remote Url – this is a url to the remote page with the JSON/XML data. It can also be a local file by using the file:/// prefix. for example : file:///c:/MyApp/data.xml
- Fill On Start – enabled this setting to make the filler automatically fill the data when the Start() method is called on the Game Object it is attached to.
- Parent Object- the script object from which the data is taken from. See the Addressing objects within the data filler section of this document
- Data Structure
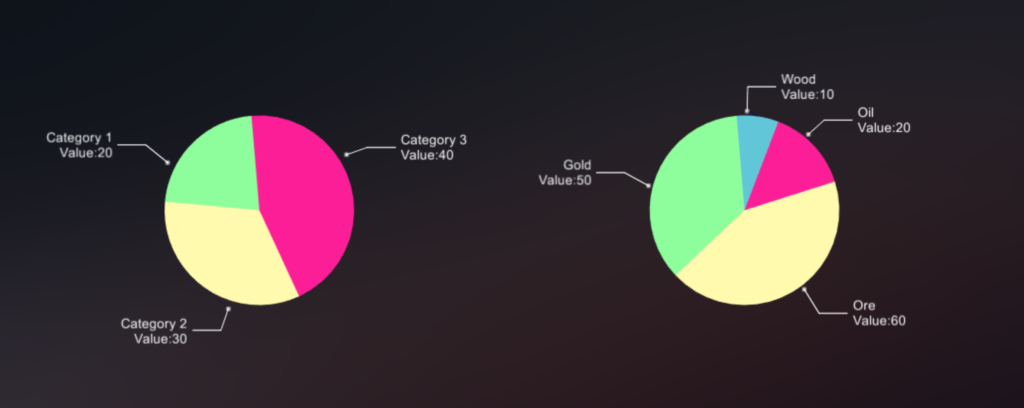
- Value Array – the script object is an array which numerical values. Each will be match with an existing category in the pie chart according the category order. See the sample script below
- Object For Each Element – each object in the script object is a category with a value. The categories will be added dynamically to the pie chart, the pie chart is cleared before. See the sample script below



Addressing Objects Within the Data Filler
All the objects in the PieDataFiller component can be addressed using the “>” operator. For example:
MainObject>PieData>Category1 // finds the object along the path specified
You can also select array index :
MainObject>2>Category1 // this will locate the second index in MainObject array and then find Category 1