This article describes a method for filling an object using GraphDataFiller . Check out the full tutorial
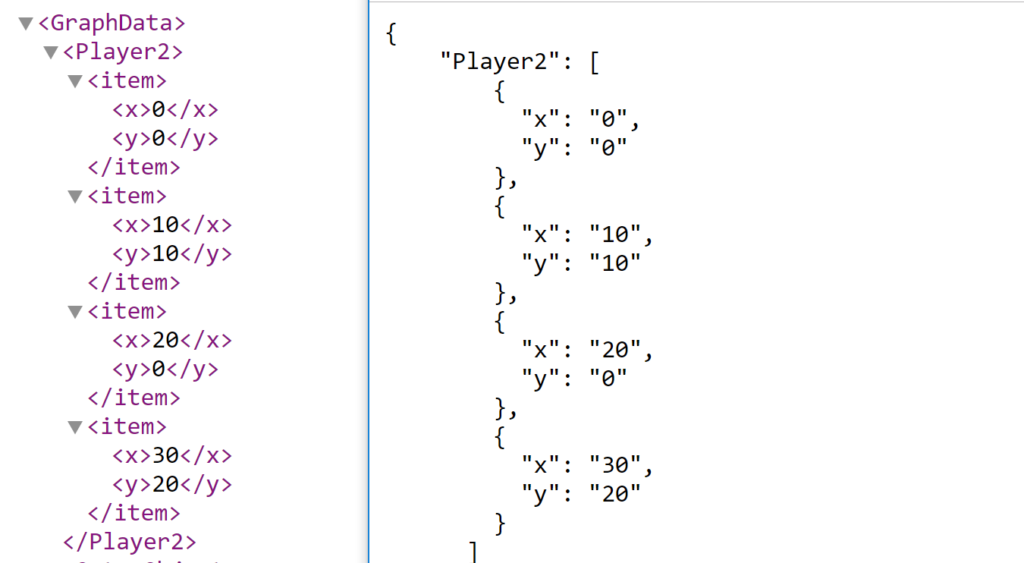
Consider the following XML/JSON setup. It has an array containing an object for each graph element:

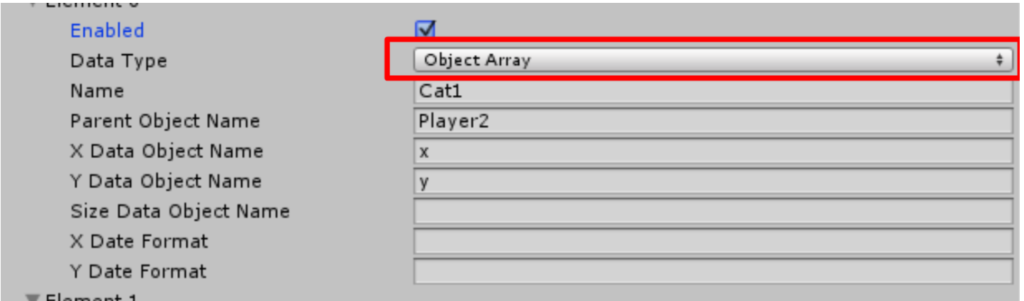
This can be easily set up the following way :

Few things to notice about the above image:
- The selected Data Type is object Array
- The selected name “Cat1” is the name of the new category added to the graph chart
- The name “Player2” set up is the name of the object in the XML/JSON File
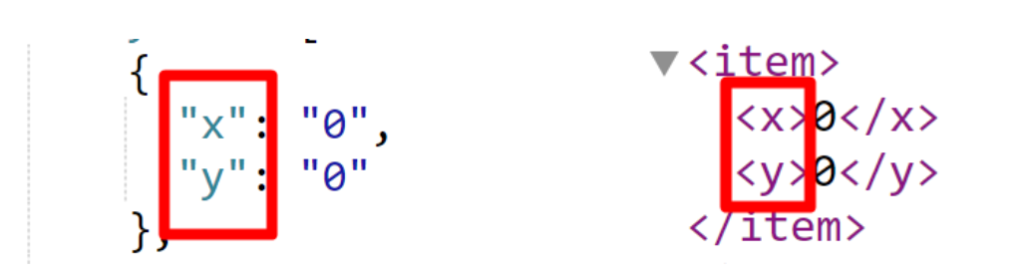
- X/Y Data Object Name are the names of the x and y values in the
XML/JSON File. They are set to “x” and “y”. See the image below: