The resulting scene and script from this tutorial can be found at Assets\Chart and Graph\Demos\Tutorials\Radar
Go to Tools->Charts->Radar and select the type of radar chart you would like to create. A new chart object should appear in the scene ( if a canvas chart is selected it should appear under a canvas).

Select the radar object and view it in the inspector. Notice the data section of the radar chart inspector.

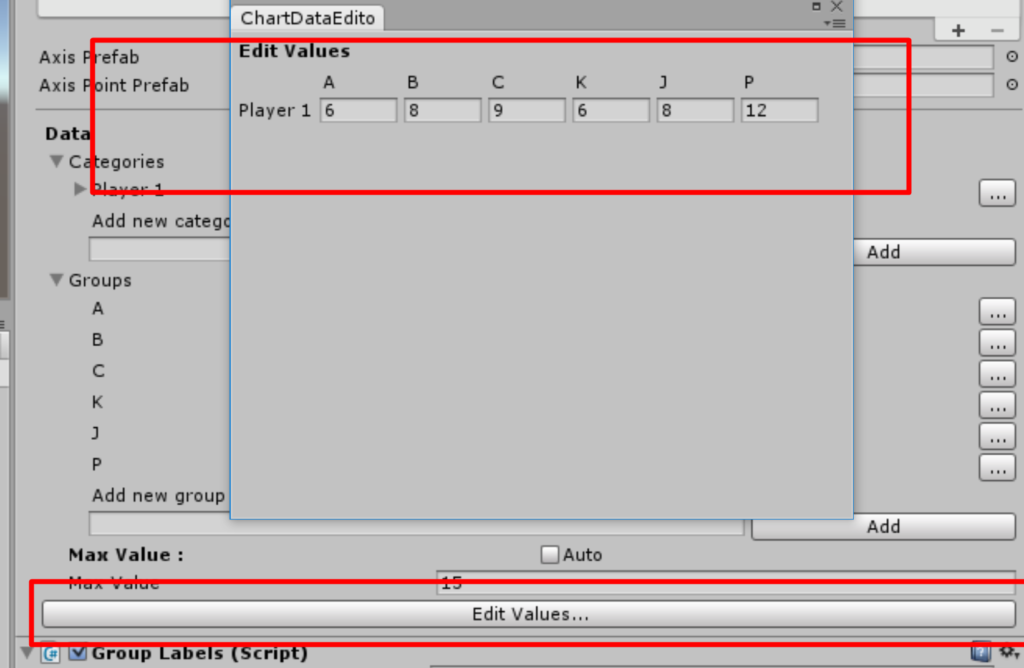
Expand both Categories and groups. You can add groups and categories by typing a name and clicking the add button. You can remove and rename groups and categories by clicking the “…” button near each one. For the sake of demonstration , We will assume you have created the category “Player 1” and the groups A,B,C,K,J,P . After creating the categories and group the data section should look like the image above.
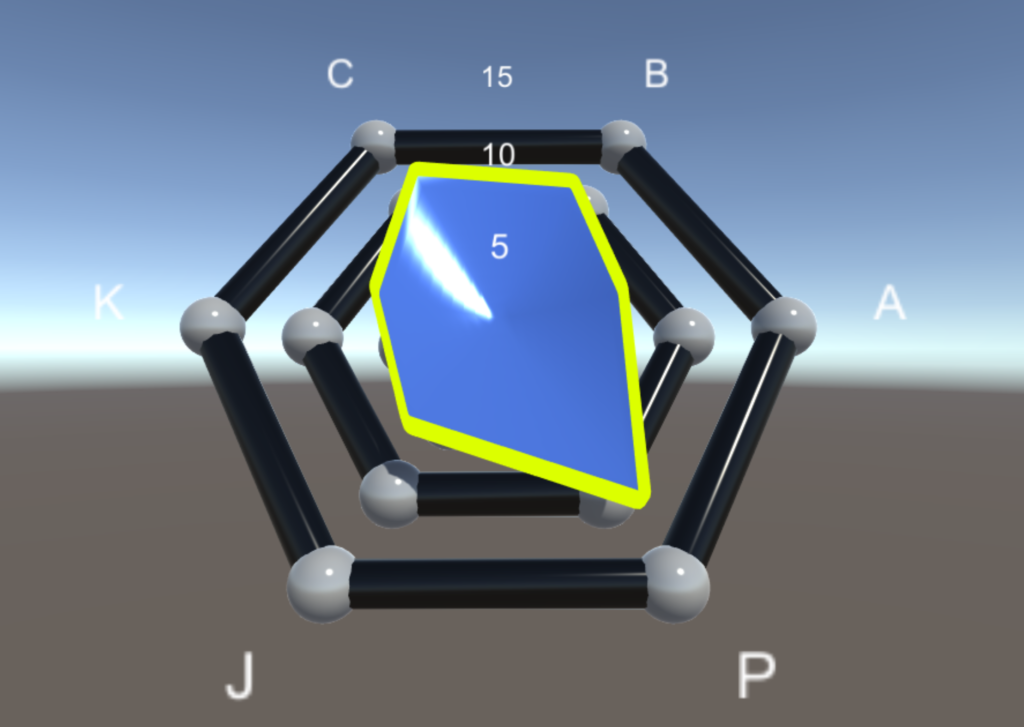
In the radar , the groups make the edges of the axis and the categories make the data parts on the axis. So the configuration in the image above will result in a radar chart looking like this :

You can edit the category values manually by click Edit Values:

To update the radar chart from your script , create a new monobehaviour named RadarChartFeed and add the following code to it :
void Start ()
{
var radar = GetComponent<RadarChart>();
if (radar != null)
{
radar.DataSource.SetValue("Player 1", "A", 10);
}
}NOTICE: calling SetValue must be done with your own group and category names. Notice spaces and case letters
Add a RadarChartFeed component to the radar chart object and click play.