This article describes a method for filling an object using GraphDataFiller . Check out the full tutorial
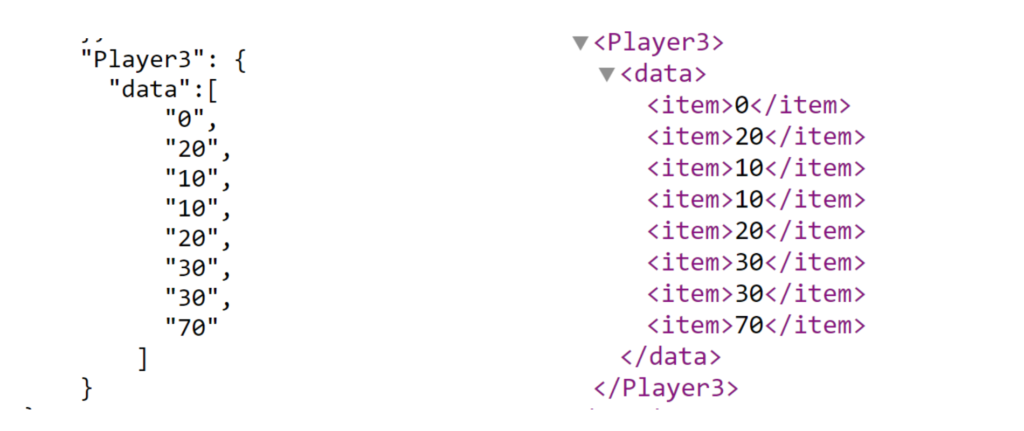
In the following XML/JSON setup. There is a singular array containing values. The first ones for x and the second ones for y :

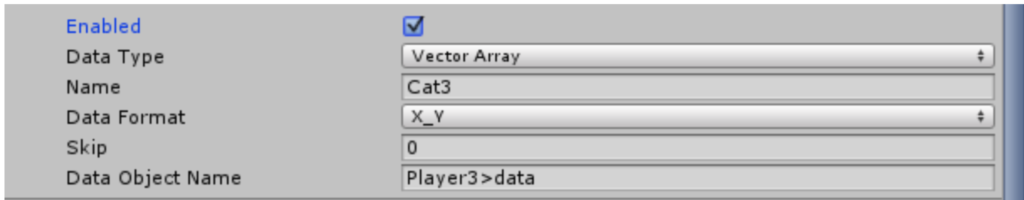
You can use the following setting to parse this object:

Few things to notice about the above image:
- The selected Data Type is Vector Array. “Cat3” is the name of the new category in the graph chart.
- There are many options for Data Format that cover many types of arrays , explore them
- The skip property can be used to ignore some elements in the array. For example if you have the data set in X,Y,Z order and you wish to take X,Y only, you can set Skip to 1.
- Data object name is set to the full path of the array object within the XML/JSON file